
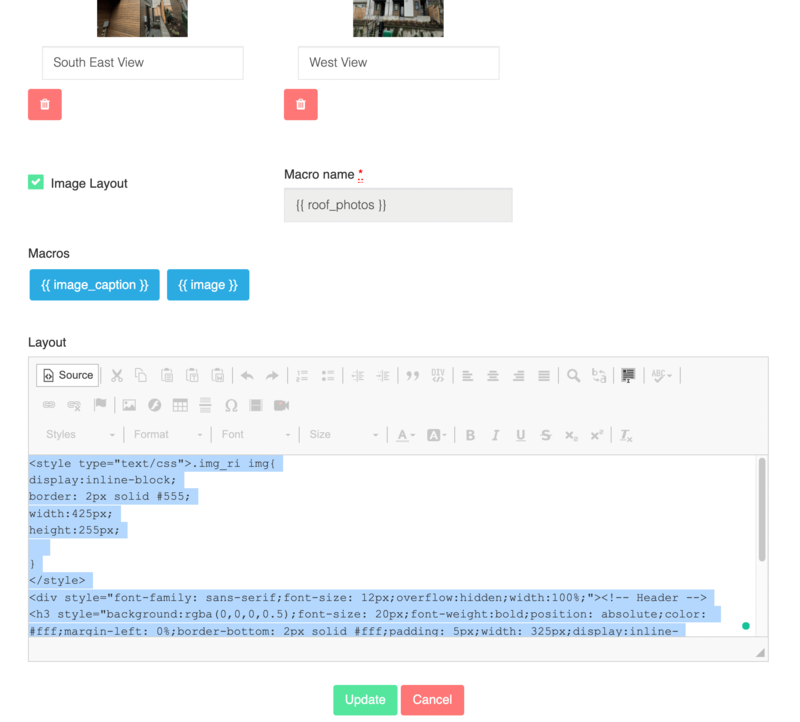
Creating a full-page image header for your report layout is easy. Copy the code below and paste it into your section layout source code page.
<style type="text/css">@page { margin: 0 }
* {box-sizing:border-box;
-webkit-print-color-adjust:exact;
color-adjust: exact !important;}
body { margin: 0; font-family: Arial, sans-serif;font-size:14px;}
.sheet {
margin: 0;
overflow: hidden;
position: relative;
box-sizing: border-box;
page-break-after: always;
}
.img_coversection img{
width:100%;
height:455px;
}
/*h2,h3,h4{ font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; }*/
@media print {
* {-webkit-print-color-adjust:exact;
color-adjust: exact !important; /*Firefox*/}
body.A4.landscape { width: 297mm }
body.A4, body.A5.landscape { width: 210mm }
}
.fix{overflow:hidden;}
p{margin:0;}
h4{margin:0;}
@page { size: A4 }
</style>
<section class="sheet padding-0mm" style="position:relative;"><!-- Main Start -->
<div class="main" style="font-family: sans-serif;font-size: 12px;overflow:hidden;width:100%;"><!-- Header -->
<div style="background:rgba(0,0,0,0.5);font-size: 41px;font-weight:bold;position: absolute;color: #fff;margin-left: 0%;border-bottom: 7px solid #fff;padding: 14px;display: block;width: 100%;line-height: 1;"><span style="font-size:26px;">{{ section_name }}</span></div>
<div class="img_coversection">{{ section_coverpage_image_macro }}</div>
<!-- content -->
<div class="fix box" style="margin-top:20px;font-size:14px;">
<div style="float: left;display: inline-block;overflow:hidden;">
<div>
<hr /></div>
<div> Macros and text can be placed here </div>
<div> </div>
<hr />
<div id="mntl-sc-block_1-0">{{ add_SubSection_macro }}</div>
<div> </div>
</div>
</div>
</div>
<!-- Main End --></section>
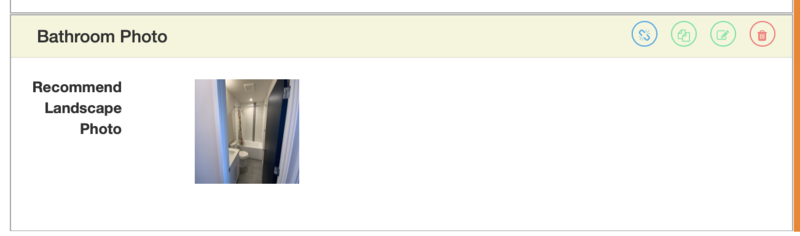
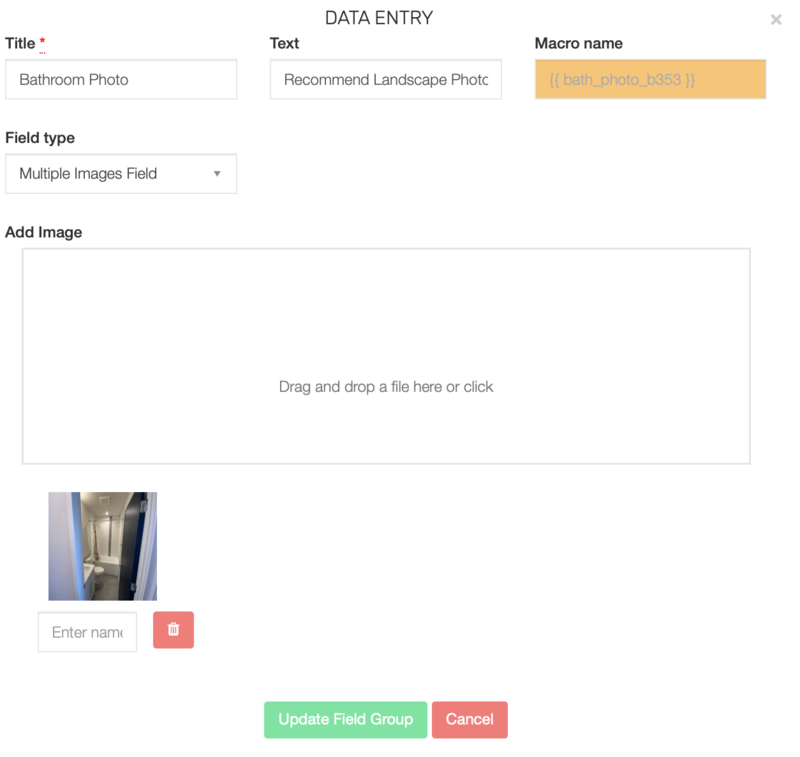
Data Collection
For the data collection image, you will need to add a new data field with an operator for the image. Images are best taken in landscape mode to better fit the image container.


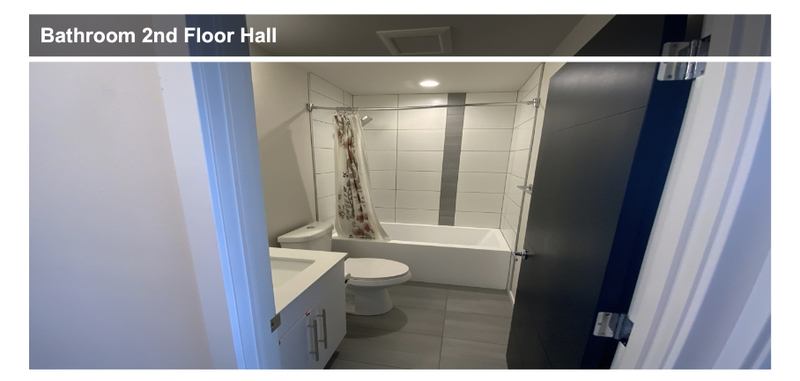
Your report output will auto-insert the Section Title and provide you a very clean Section Title with an Image. You can easily adjust the height and title color/transparency header as well.

Bulk Image Layouts can be added just as easy Copy Paste and Edit !!

<style type="text/css">.img_sp img{
width:375px;
height:225px;
border:1px solid #021a40; border-collapse: collapse;
border-radius: 0px;
padding: 0px;
margin: 1px;
}
img:hover {
cursor: zoom-in;
opacity: 0.8;
}
</style>
<table border="0" cellpadding="1" cellspacing="1" style="display:inline; border-collapse: collapse;">
<tbody>
<tr>
<td class="img_sp" style="text-align: center;position:relative;">
<h3 style="background: rgba(0, 0, 0, 0.5); font-size: 21px; font-weight: bold; position: absolute; color: rgb(255, 255, 255); margin-left: 0%; border-bottom: 4px solid rgb(255, 255, 255); padding: 8px; width: 300px; display: inline-block; line-height: 1; text-align: left;"><span style="font-size:16px;">{{ image_caption }}</span></h3>
{{ image }}</td>
</tr>
</tbody>
</table>